A full stack ReactJS trip planner and scheduler
for more than 50 international cities
Flights? Hotels? Attractions? All here, in one app
The idea for a trip planner came about beacuse I wanted to refine the process for how trips were
planned, from the hotel and flight reservations to choosing what places to visit. With so many
websites offering different services, it can be hard to make a cohesive plan for a vacation. The
idea with VacayAway was to make an app that was able to combine hotel reservations, cheapest
flight selections, and intelligent itinerary planning and scheduling all in one app. Check out
the VacayAway source code here.
Tech Stack:

Storage and Authentication
I wanted to approach the development of the project working through
the app as a user would navigate though it, starting with user navigation. Instead of
setting up my own backend like I
had done in a previous project with MongoDB, I wanted to try getting comfortable with
cloud services, such as Google Cloud and Firebase.
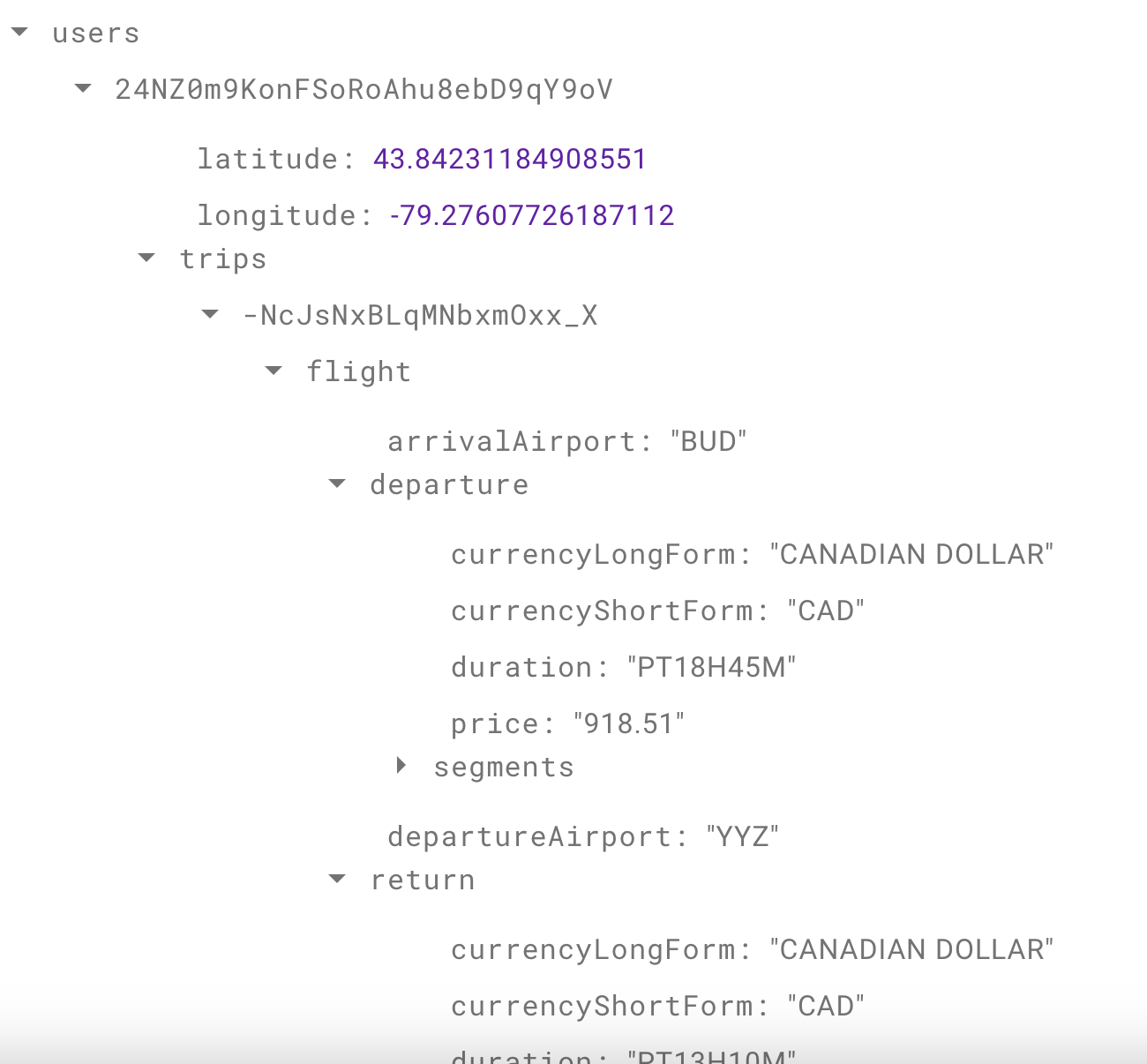
Firebase allowed for simple authentication and storage, so I started
incorporating these Firebase services into the ReactJS UI and storing info in a
JSON-like format in the database. The Firebase database UI is shown here.

Info Gathering and Data Cleaning
A big part of the project consisted of getting the required infomation from various
sources. There was no central database to find cheapest flights, things to do, and
hotels all in one place, so I spent some time identifying APIs that could be readily
integrated into the program. Preferably, I tried to use APIs that had a free tier and
would allow for many API calls to ensure an unhindered testing process.
APIs of notable mention include the Lufthansa API and Amadeus API which I used
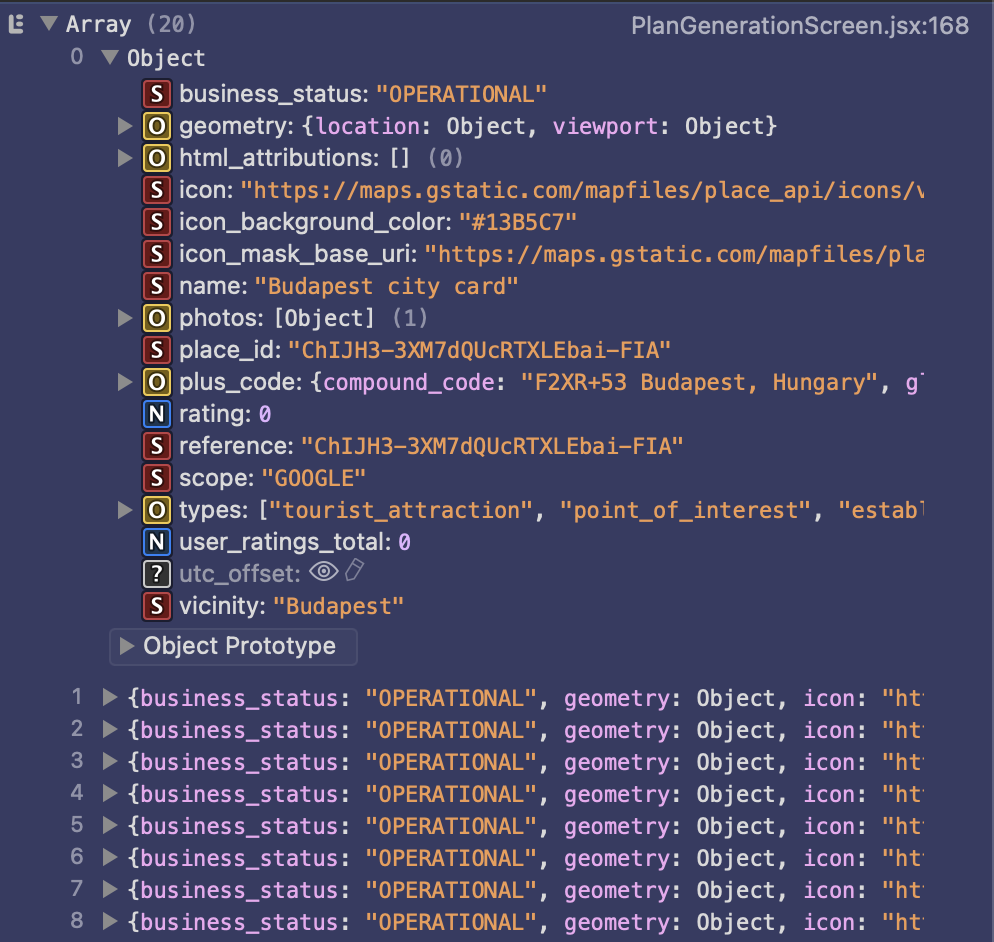
collectively to find flights, the Google Places API to find attractions and hotels, and
the
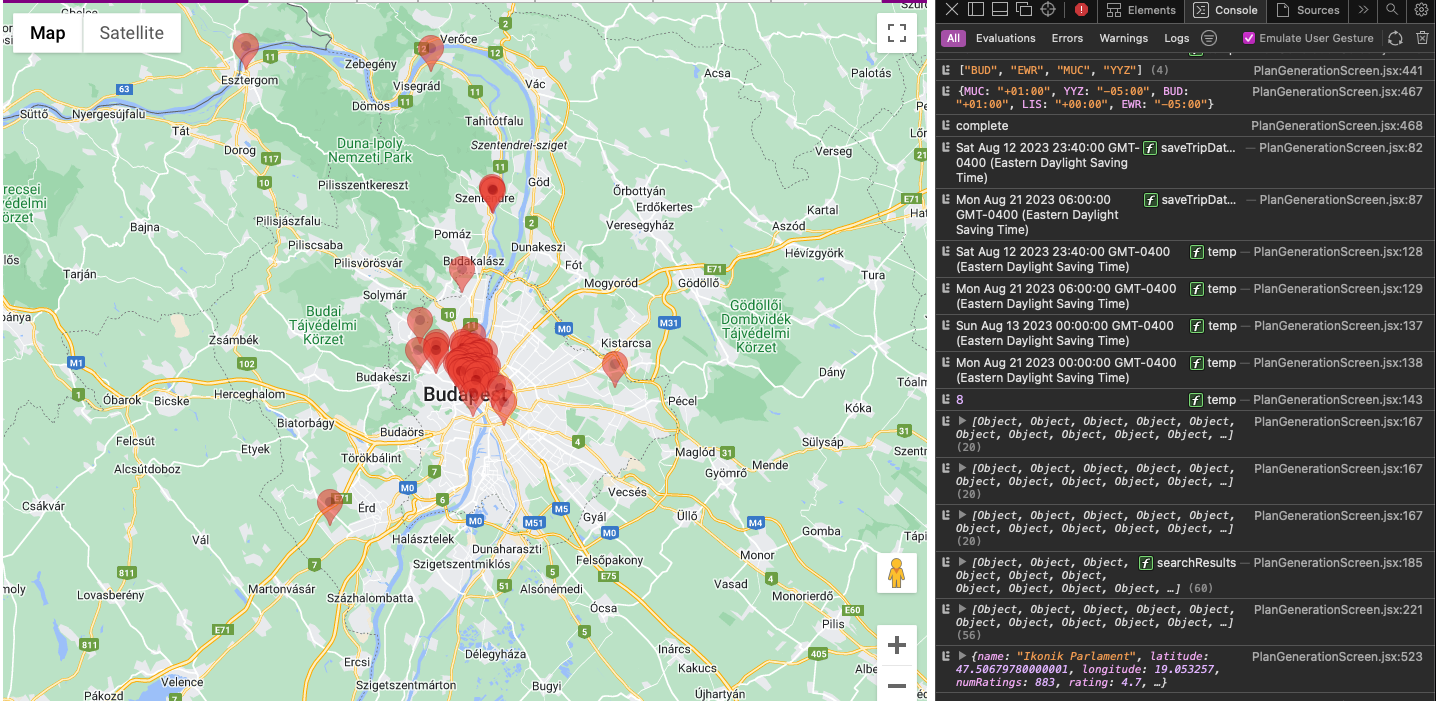
Google Maps API to visually display all of the above. Seen right is an example of a
Google Places API call in the browser environment.

Flask and Servers
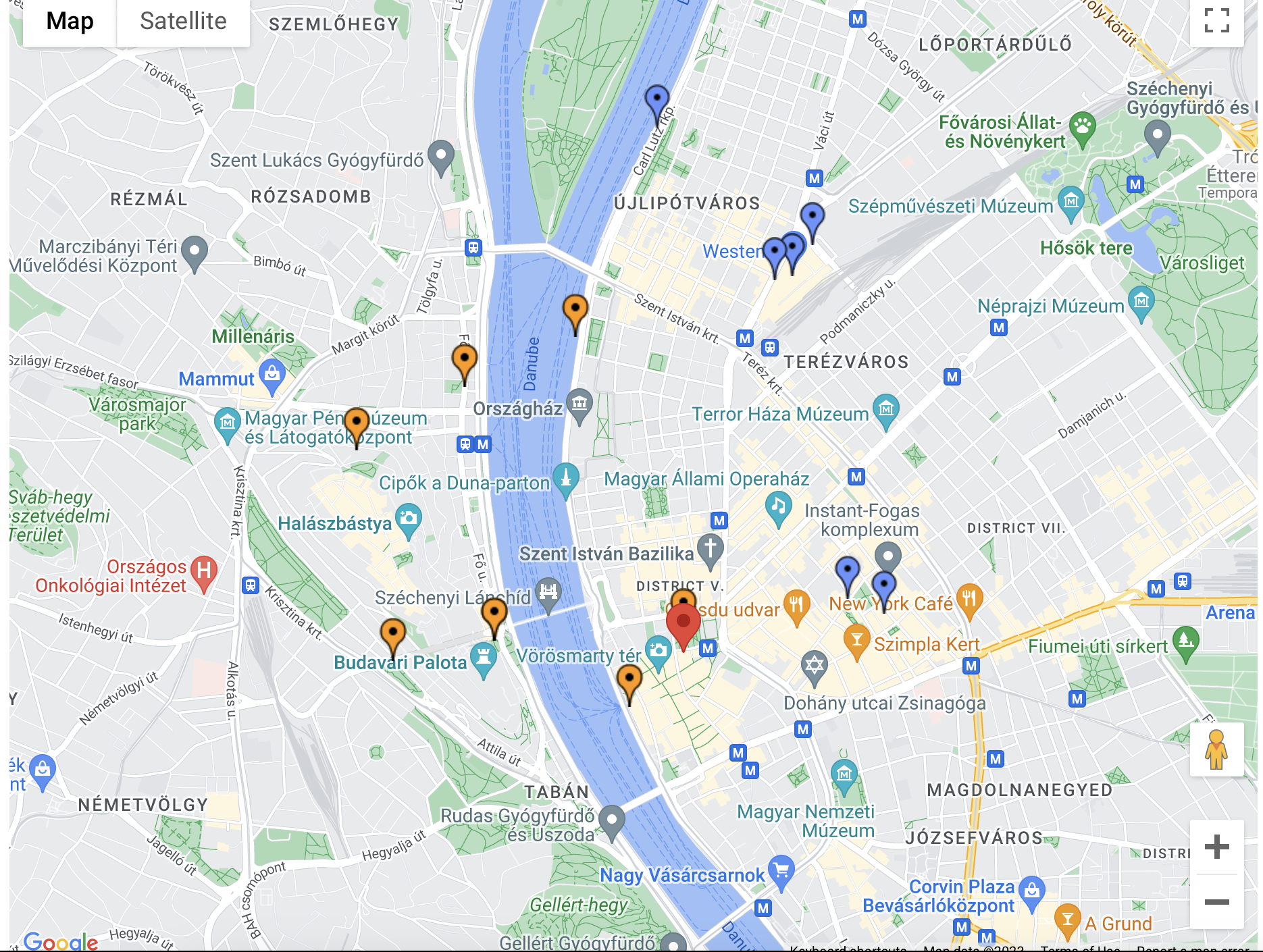
Once I identified a list of attractions, I needed to find a way to intelligently organize
them so that on a particular day, a tourist wouldnt be travelling to opposite ends of
the city to complete their itinerary.
Future Development Steps
With the k-means grouping complete, I simply need to find a way to schedule events throughout the
day and display the itinerary in user-friendly format. Since I have already incorporated the
database into the program, this information will persist in the program even if the user logs
out.
I am currently working on hosting the app using Firebase Hosting, but with the inclusion of
the Python Flask server, I have to revisit my plan for how to host both the frontend ReactJS and
the Flask app together.
Other than these core features, the rest of the development will focus on improving the
program's UI and
user's overall experience.